|
アクセス数 累計:000,164,952 昨日:000,000,104 本日:000,000,022
|
|
|
|
|
|
|
【Amazon ランキング:DVD - 海外映画】
|
4回目となる今回の対決は DrawingGroup を使った描画です。
前回 GDI vs WPF ③ でラスタグラフィックで描画してみましたが、DrawinGroup を使ってベクタグラフィックで描画できることが分かりましたので早速計測してみました。
|
| テスト環境 |
| CPU |
Intel Core i7 940 (2.93GHz 4コア) |
| メモリー |
DDR3-1600 C9 6GB(2GB×3) |
| GPU |
ATI Radeon HD 5700 (860MHz)
DDR5 1024MB (1200MHz) |
| Direct 2D バージョン |
8.0.1.01.1030 |
| Direct 3D バージョン |
8.14.10.0753 |
| .NET Framework |
4.0 |
|
| WPF DrawingGroup |
|
プログラムは RenderTargetBitmap を使ったものとほとんど一緒です。
|
| C#[WPF.Windows2.cs] |
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
namespace WPF
{
/// <summary>
/// Window2.xaml の相互作用ロジック
/// </summary>
public partial class Window2 : Window
{
public Window2()
{
InitializeComponent();
}
private void button1_Click(object sender, RoutedEventArgs e)
{
DateTime stTime = DateTime.Now;
DrawingGroup dg = new DrawingGroup();
using (DrawingContext dc = dg.Open())
{
for (int x = 0; x < 1000; x += 2)
{
for (int y = 0; y < 1000; y += 2)
{
this.DrawRect(dc, x, y);
}
}
}
DrawingImage di = new DrawingImage(dg);
this.image1.Source = di;
TimeSpan span = DateTime.Now - stTime;
MessageBox.Show(string.Format("描画時間:{0}.{1}秒",
span.Seconds, span.Milliseconds),
"WPF 矩形描画",
MessageBoxButton.OK,
MessageBoxImage.Information);
}
private void DrawRect(DrawingContext dc, int x, int y)
{
SolidColorBrush drBursh = new SolidColorBrush(Colors.White);
Pen drPen = new Pen(Brushes.Black, 0.1F);
Rect drRect = new Rect(x, y, 100, 100);
dc.DrawRectangle(drBursh, drPen, drRect);
}
}
}
|
|
|
|
| 計測結果① |

|
|
現在調査した中では最速でしたが、GDI にはまだまだかないません。
|
| 描画方法 |
メッセージ表示時間 |
画面描画完了時間 |
| GDI |
9.750 秒 |
約 10 秒 |
| WPF Shape |
7.264 秒 |
約 42 秒 |
| WPF Drawing |
6.252 秒 |
約 37 秒 |
| WPF RenderTargetBitmap |
24.539 秒 |
約 25 秒 |
| WPF DrawingGroup |
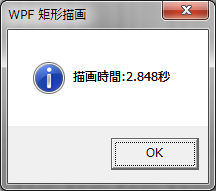
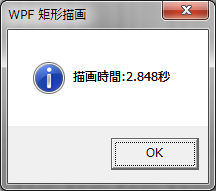
2.848 秒 |
約 24 秒 |
※画面描画完了時間はストップウォッチで計測しました。
|
|
| 計測結果② |

|
|
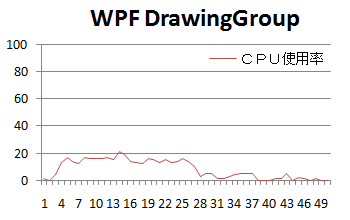
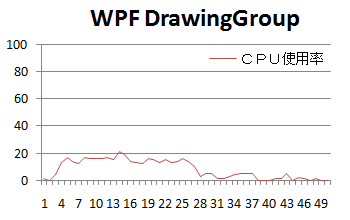
CPUは RenderTargetBitmap で描画した時と同じぐらいでした。
|
|
※このページで紹介しているサンプルコードについて管理者は動作保障をいたしません※
※サンプルコードを使用する場合は、自己責任でお願いします※
|
【楽天 ランキング:パソコン・周辺機器 - ネットワーク機器】
|
|
|
|
このサイトはフリーソフトのMerge HTMLで作成されています。
このサイトはリンクフリーです。
|
| ページの先頭に戻る |
Copyright© 2010-2015 Jun.Shiozaki All rights reserved. |
|
|
|
|