|
アクセス数 累計:000,165,990 昨日:000,000,115 本日:000,000,024
|
|
|
|
|
|
|
【Amazon ランキング:本 - コンピュータ・IT】
|
GDI vs WPF ①、GDI vs WPF ② と2回に渡って WPF と GDI の描画速度の検証を行ってきましたが、いまいちぱっとした結果が得られませんでした。
GDIはビットマップイメージとして描画していたの対して WPFは Shape や Drawing といったオブジェクトを使ってベクター形式で描画を行っていたのが主な理由だと思われます。
そこで思い切って今までのやり方をやめて WPF でもビットマップイメージとして処理してみました。この方法は、ベクトルグラフィックが充実している WPF からすると邪道かもしれませんがとりあえずいろいろ試してみたいので... |
| テスト環境 |
| CPU |
Intel Core i7 940 (2.93GHz 4コア) |
| メモリー |
DDR3-1600 C9 6GB(2GB×3) |
| GPU |
ATI Radeon HD 5700 (860MHz)
DDR5 1024MB (1200MHz) |
| Direct 2D バージョン |
8.0.1.01.1030 |
| Direct 3D バージョン |
8.14.10.0753 |
| .NET Framework |
4.0 |
|
| WPF RenderTargetBitmap |
|
GDI では System.Drawing.Bitmap オブジェクトを使用していましたが、WPF では System.Windows.Media.Imaging.RenderTargetBitmap オブジェクトを使用します。
|
| C#[WPF.Windows2.cs] |
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
namespace WPF
{
/// <summary>
/// Window2.xaml の相互作用ロジック
/// </summary>
public partial class Window2 : Window
{
protected RenderTargetBitmap _bitmap;
public Window2()
{
InitializeComponent();
_bitmap = new RenderTargetBitmap(1000, 1000, 96, 96, PixelFormats.Pbgra32);
this.image1.Source = _bitmap;
}
private void button1_Click(object sender, RoutedEventArgs e)
{
DateTime stTime = DateTime.Now;
DrawingVisual dv = new DrawingVisual();
DrawingContext dc = dv.RenderOpen();
for (int x = 0; x < 1000; x += 2)
{
for (int y = 0; y < 1000; y += 2)
{
this.DrawRect(dc, x, y);
}
}
dc.Close();
_bitmap.Render(dv);
TimeSpan span = DateTime.Now - stTime;
MessageBox.Show(string.Format("描画時間:{0}.{1}秒",
span.Seconds, span.Milliseconds),
"WPF 矩形描画",
MessageBoxButton.OK,
MessageBoxImage.Information);
}
private void DrawRect(DrawingContext dc, int x, int y)
{
SolidColorBrush drBursh = new SolidColorBrush(Colors.White);
Pen drPen = new Pen(Brushes.Black, 0.1F);
Rect drRect = new Rect(x, y, 100, 100);
dc.DrawRectangle(drBursh, drPen, drRect);
}
}
}
|
|
|
|
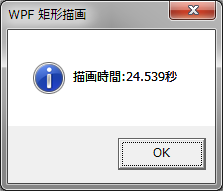
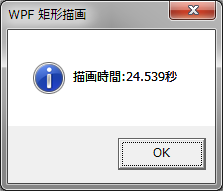
| 計測結果① |

|
|
描画完了にかかる時間は WPF 形式でトップですが、GDI にはかないませんでした。もう少し頑張って GDI 並に高速化したいです。
|
| 描画方法 |
メッセージ表示時間 |
画面描画完了時間 |
| GDI |
9.750 秒 |
約 10 秒 |
| WPF Shape |
7.264 秒 |
約 42 秒 |
| WPF Drawing |
6.252 秒 |
約 37 秒 |
| WPF RenderTargetBitmap |
24.539 秒 |
約 25 秒 |
※画面描画完了時間はストップウォッチで計測しました。
|
|
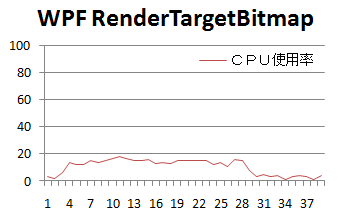
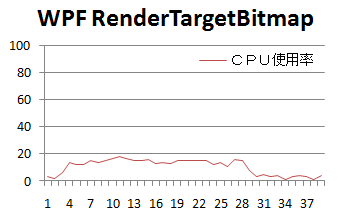
| 計測結果② |

|
|
CPUのリソースをほとんど使っていないってことは1コアした使っていない?かもです。
|
|
※このページで紹介しているサンプルコードについて管理者は動作保障をいたしません※
※サンプルコードを使用する場合は、自己責任でお願いします※
|
【楽天 ランキング:スマートフォン - アクセサリー】
|
|
|
|
このサイトはフリーソフトのMerge HTMLで作成されています。
このサイトはリンクフリーです。
|
| ページの先頭に戻る |
Copyright© 2010-2015 Jun.Shiozaki All rights reserved. |
|
|
|
|