|
|
|
【Amazon ランキング:ゲーム - キッズ・プレイステーション3】
|
 |
この章ではリストビューについて説明します。
ファイルエクスプローラー等でおなじみなのでで改めて機能を説明するまでもないかも知れませんが、リストビューは複数のアイテムを並べて表示することのできるコントロールです。「大きいアイコン」「小さいアイコン」「詳細」「一覧」「並べて表示」の5つの形式で表示可能です。
またテキストデータに加えてアイコンやチェックボックスも表示できる優れものです。 |
|
| 5つの表示形式 |
リストビューは View プロパティによって5つの異なる表示を行うことができます。
 |
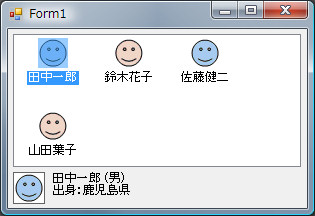
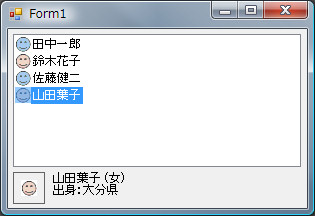
[大きいアイコン]
|
View |
LargeIcon |
|
LargeImageList |
ImageList1 |
|
 |
[小さいアイコン]
|
View |
SmallIcon |
|
SmallImageList |
ImageList1 |
|
 |
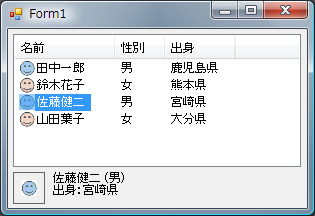
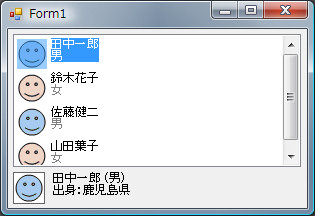
[詳細]
|
View |
Details |
|
SmallImageList |
ImageList1 |
|
 |
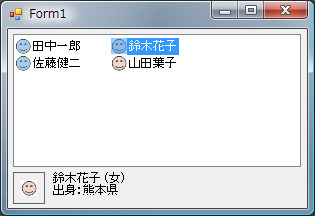
[一覧]
|
View |
List |
|
SmallImageList |
ImageList1 |
|
 |
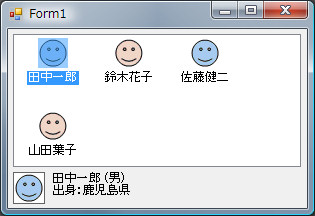
[並べて表示]
|
View |
Tile |
|
LargeImageList |
ImageList1 |
|
|
| 選択されたアイテムの取得 |
リストボックスで選択されたアイテムを取得するには SelectedItems コレクションを使用します。リストビューは複数の項目を選択できるので選択されたすべてのアイテムがコレクションに登録されます。
[VB]
Me.listView1.SelectedItmes(0)
[C#]
this.listView1.SelectedImtes[0];
|
| フォームの作成 |
 |
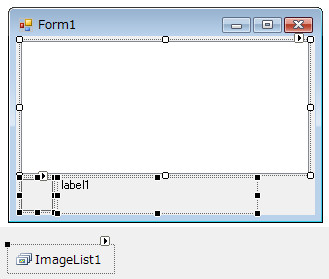
Form1 を作成して次のようにコントロールを配置してください。
ListView:[listView1]
|
LargeImageList |
ImageList1 |
|
SmallImageList |
ImageList1 |
PictureBox:[PictureBox1]
|
| BorderStyle |
FixedSingle |
|
SizeMode |
CenterImage |
Label:[Label1]
ImageList:[ImageList1]
大きいアイコン、並べて表示の場合
小さいアイコン、詳細、一覧の場合
イメージ
|
|
| VB[Form1.vb] |
Public Class Form1
Public Sub New()
' この呼び出しは、Windows フォーム デザイナで必要です。
InitializeComponent()
' InitializeComponent() 呼び出しの後で初期化を追加します。
Me.listView1.View = View.LargeIcon ' 大きいアイコン
'Me.listView1.View = View.SmallIcon ' 小さいアイコン
'Me.listView1.View = View.Details ' 詳細
'Me.listView1.View = View.List ' 一覧
'Me.listView1.View = View.Tile ' 並べて表示
End Sub
Private Sub Form1_Load(ByVal sender As Object, ByVal e As System.EventArgs) _
Handles Me.Load
'リストビューに表示するデータ配列
Dim data(,) As String = New String(,) { _
{"田中一郎", "男", "鹿児島県"}, _
{"鈴木花子", "女", "熊本県"}, _
{"佐藤健二", "男", "宮崎県"}, _
{"山田葉子", "女", "大分県"}}
' ヘッダーの設定
' ※ヘッダーが表示されるのは詳細表示の時だけです。
Me.listView1.Columns.Add("名前", 100)
Me.listView1.Columns.Add("性別", 50)
Me.listView1.Columns.Add("出身", 70)
' リストビューのデータ追加
For row As Integer = 0 To 3
Dim imageIndex As Integer = 0
If (Not data(row, 1).Equals("男")) Then
imageIndex = 1
End If
' リストビューアイテム作成
Dim item As ListViewItem = New ListViewItem(data(row, 0), imageIndex)
' サブアイテム追加
item.SubItems.Add(data(row, 1))
item.SubItems.Add(data(row, 2))
' アイテムをリストビューに追加
Me.listView1.Items.Add(item)
Next
End Sub
Private Sub listView1_SelectedIndexChanged(_
ByVal sender As System.Object, ByVal e As System.EventArgs) _
Handles listView1.SelectedIndexChanged
' 選択されているアイテムを表示
If (Me.listView1.SelectedItems.Count > 0) Then
' 選択されているアイテム取得
Dim selectItem As ListViewItem = Me.listView1.SelectedItems(0)
' イメージ設定
Me.pictureBox1.Image = Me.ImageList1.Images(selectItem.ImageIndex)
' データ設定
Me.label1.Text = String.Format("{0} ({1})" & vbCrLf & "出身:{2}", _
selectItem.SubItems(0).Text, _
selectItem.SubItems(1).Text, _
selectItem.SubItems(2).Text)
Else
Me.pictureBox1.Image = Nothing
Me.label1.Text = String.Empty
End If
End Sub
End Class
|
|
| C#[Form1.cs] |
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace ListViewCS
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
this.listView1.View = View.LargeIcon; // 大きいアイコン
//this.listView1.View = View.SmallIcon; // 小さいアイコン
//this.listView1.View = View.Details; // 詳細
//this.listView1.View = View.List; // 一覧
//this.listView1.View = View.Tile; // 並べて表示
}
private void Form1_Load(object sender, EventArgs e)
{
// リストビューに表示するデータ配列
string[,] data = new string[,]{
{"田中一郎","男","鹿児島県"},
{"鈴木花子","女","熊本県"},
{"佐藤健二","男","宮崎県"},
{"山田葉子","女","大分県"}};
// ヘッダーの設定
// ※ヘッダーが表示されるのは詳細表示の時だけです。
this.listView1.Columns.Add("名前", 100);
this.listView1.Columns.Add("性別", 50);
this.listView1.Columns.Add("出身", 70);
// リストビューのデータ追加
for (int row = 0; row < 4; row++)
{
int imageIndex = 0;
if (!data[row, 1].Equals("男"))
imageIndex = 1;
// リストビューアイテム作成
ListViewItem item = new ListViewItem(data[row, 0], imageIndex);
// サブアイテム追加
item.SubItems.Add(data[row, 1]);
item.SubItems.Add(data[row, 2]);
// アイテムをリストビューに追加
this.listView1.Items.Add(item);
}
}
private void listView1_SelectedIndexChanged(object sender, EventArgs e)
{
// 選択されているアイテムを表示
if (this.listView1.SelectedItems.Count > 0)
{
// 選択されているアイテム取得
ListViewItem selectItem = this.listView1.SelectedItems[0];
// イメージ設定
this.pictureBox1.Image = this.imageList1.Images[selectItem.ImageIndex];
// データ設定
this.label1.Text = string.Format("{0} ({1})\n出身:{2}",
selectItem.SubItems[0].Text,
selectItem.SubItems[1].Text,
selectItem.SubItems[2].Text);
}
else
{
this.pictureBox1.Image = null;
this.label1.Text = string.Empty;
}
}
}
}
|
|
|
※このページで紹介しているサンプルコードについて管理者は動作保障をいたしません※
※サンプルコードを使用する場合は、自己責任でお願いします※
|
【楽天 ランキング:フィギュア - アニメ・コミック】
|
|
|
|
このサイトはフリーソフトのMerge HTMLで作成されています。
このサイトはリンクフリーです。
|
| ページの先頭に戻る |
Copyright© 2010-2015 Jun.Shiozaki All rights reserved. |
|
|
|
|