|
アクセス数 累計:000,161,255 昨日:000,000,052 本日:000,000,035
|
|
|
|
|
|
|
【Amazon ランキング:DVD - アニメ】
|
前回 GDI vs WPF ① で GDI と WPF の描画速度の比較を行いましたが、WPF には Shape 以外にもより軽量な Drawing オブジェクトが存在します。そこで今回は Drawing につて検証してみることにしました。
Drawing については 2D グラフィックスとイメージング を参考にしました。 |
| テスト環境 |
| CPU |
Intel Core i7 940 (2.93GHz 4コア) |
| メモリー |
DDR3-1600 C9 6GB(2GB×3) |
| GPU |
ATI Radeon HD 5700 (860MHz)
DDR5 1024MB (1200MHz) |
| Direct 2D バージョン |
8.0.1.01.1030 |
| Direct 3D バージョン |
8.14.10.0753 |
| .NET Framework |
4.0 |
|
| WPF Drawing |
今回は Drawing オブジェクトを使って矩形を 25,000 個描画します。
前回の Shpae オブジェクトを使ったプログラムはこちらから ⇒ GDI vs WPF ①
|
| C#[WPF.Windows1.cs] |
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
namespace WPF
{
/// <summary>
/// Window1.xaml の相互作用ロジック
/// </summary>
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
}
private void button1_Click(object sender, RoutedEventArgs e)
{
DateTime stTime = DateTime.Now;
for (int x = 0; x < 1000; x += 2)
{
for (int y = 0; y < 1000; y += 2)
{
this.DrawRect(x, y);
}
}
TimeSpan span = DateTime.Now - stTime;
MessageBox.Show(string.Format("描画時間:{0}.{1}秒",
span.Seconds, span.Milliseconds),
"WPF 矩形描画",
MessageBoxButton.OK,
MessageBoxImage.Information);
}
/// <summary>
/// 矩形を描画する
/// </summary>
/// <param name="pt"></param>
private void DrawRect(double x, double y)
{
Path rect = new Path();
rect.Stroke = Brushes.Black;
rect.StrokeThickness = 0.1F;
StreamGeometry geometory = new StreamGeometry();
geometory.FillRule = FillRule.EvenOdd;
using (StreamGeometryContext ctx = geometory.Open())
{
ctx.BeginFigure(new Point(x, y), true, true);
ctx.LineTo(new Point(x + 100, y), true, false);
ctx.LineTo(new Point(x + 100, y + 100), true, false);
ctx.LineTo(new Point(x, y + 100), true, false);
}
geometory.Freeze();
rect.Data = geometory;
this.canvas1.Children.Add(rect);
}
}
}
|
|
|
|
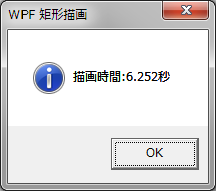
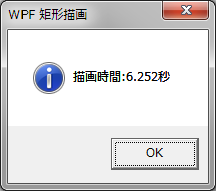
| 計測結果① |

|
|
Shape オブジェクトより軽量なため Drawing オブジェクトを作成して Path を設定してしてキャンパスに追加するまでにかかる時間は Shape より高速です。描画にかかる時間も若干速いようですがほとんど誤差の範囲です。
|
| 描画方法 |
メッセージ表示時間 |
画面描画完了時間 |
| GDI |
9.750 秒 |
約 10 秒 |
| WPF Shape |
7.264 秒 |
約 42 秒 |
| WPF Drawing |
6.252 秒 |
約 37 秒 |
※画面描画完了時間はストップウォッチで計測しました。
|
|
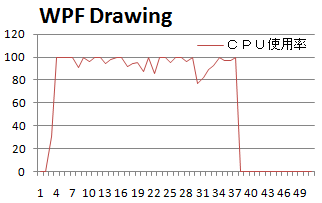
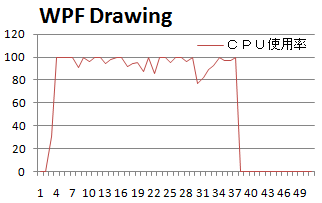
| 計測結果② |

|
|
CPU使用率です。描画が完了するまでCPUはフル回転です。
|
|
※このページで紹介しているサンプルコードについて管理者は動作保障をいたしません※
※サンプルコードを使用する場合は、自己責任でお願いします※
|
【楽天 ランキング:スマートフォン】
|
|
|
|
このサイトはフリーソフトのMerge HTMLで作成されています。
このサイトはリンクフリーです。
|
| ページの先頭に戻る |
Copyright© 2010-2015 Jun.Shiozaki All rights reserved. |
|
|
|
|