|
|
|
【Amazon ランキング:本 - 資格・検定・就職】
|
 |
リストビューには他にもいろいろな設定があります。この回ではそれをまとめて説明しようと思います。 |
|
| 選択されたアイテムの取得 |
 |
[1行選択]
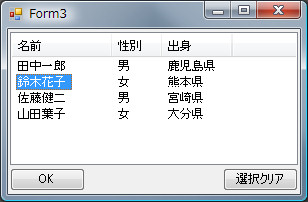
リストビューはデフォルトで複数行選択になっていますが、MultiSelect プロパティに False を指定することで1行選択モードにできます。
|
|
 |
[行全体を選択]
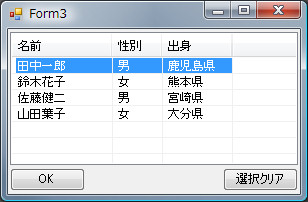
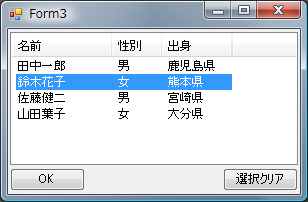
デフォルトでは先頭列しか選択されませんが FullRowSelect プロパティに True を指定すると行全体が選択されるようになります。
|
|
 |
[グリッドライン]
GlidLines プロパティに True を指定するとセルの間に線を引くことができます。
|
|
 |
[フォーカスがなくても選択を維持する]
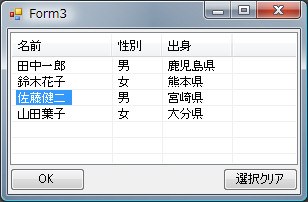
デフォルト設定時には、リストビューからフォーカスが外れると選択状態が解除されますが、HideSelection プロパティに False を指定すると選択状態を維持できるようになります。
|
|
| フォームの作成 |
 |
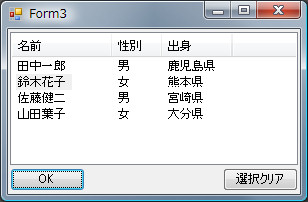
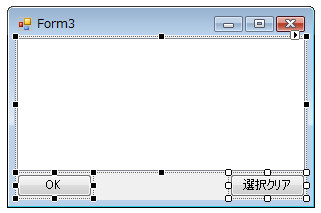
Form3を作成して、ListView, Buton を貼り付けます。
ListView:[listView1]
Button:[button1]
Button:[button2]
|
|
| VB[Form3.vb] |
Imports System.Text
Public Class Form3
Public Sub New()
' この呼び出しは、Windows フォーム デザイナで必要です。
InitializeComponent()
' InitializeComponent() 呼び出しの後で初期化を追加します。
Me.listView1.MultiSelect = False ' 1行数選択
Me.listView1.FullRowSelect = True ' 行全体を選択
Me.listView1.GridLines = True ' グリッドライン
Me.listView1.HideSelection = False ' フォーカスがなくても選択状態を維持する
End Sub
Private Sub Form3_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) _
Handles MyBase.Load
'リストビューに表示するデータ配列
Dim data(,) As String = New String(,) { _
{"田中一郎", "男", "鹿児島県"}, _
{"鈴木花子", "女", "熊本県"}, _
{"佐藤健二", "男", "宮崎県"}, _
{"山田葉子", "女", "大分県"}}
' ヘッダーの設定
Me.listView1.Columns.Add("名前", 100)
Me.listView1.Columns.Add("性別", 50)
Me.listView1.Columns.Add("出身", 70)
' リストビューのデータ追加
For row As Integer = 0 To 3
' リストビューアイテム作成
Dim item As ListViewItem = New ListViewItem(data(row, 0))
' サブアイテム追加
item.SubItems.Add(data(row, 1))
item.SubItems.Add(data(row, 2))
' アイテムをリストビューに追加
Me.listView1.Items.Add(item)
Next
End Sub
Private Sub button1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) _
Handles button1.Click
Dim txt As StringBuilder = New StringBuilder()
' 選択されているアイテム取得
For Each item As ListViewItem In Me.listView1.Items
If item.Selected Then
If txt.Length > 0 Then
txt.Append(",")
End If
End If
txt.Append(item.Text)
Next
MessageBox.Show(String.Format("選択アイテム[{0}]", txt.ToString()))
End Sub
Private Sub Button2_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) _
Handles Button2.Click
' チェックをはずす
For Each item As ListViewItem In Me.listView1.Items
If item.Selected Then
item.Selected = False
End If
Next
End Sub
End Class
|
|
| C#[Form3.cs] |
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace ListViewCS
{
public partial class Form3 : Form
{
public Form3()
{
InitializeComponent();
this.listView1.MultiSelect = false; // 1行選択
this.listView1.FullRowSelect = true; // 行全体を選択
this.listView1.GridLines = true; // グリッドライン
this.listView1.HideSelection = false; // フォーカスがなくても選択状態を維持する
}
private void Form3_Load(object sender, EventArgs e)
{
// リストビューに表示するデータ配列
string[,] data = new string[,]{
{"田中一郎","男","鹿児島県"},
{"鈴木花子","女","熊本県"},
{"佐藤健二","男","宮崎県"},
{"山田葉子","女","大分県"}};
// ヘッダーの設定
this.listView1.Columns.Add("名前", 100);
this.listView1.Columns.Add("性別", 50);
this.listView1.Columns.Add("出身", 70);
// リストビューのデータ追加
for (int row = 0; row < 4; row++)
{
// リストビューアイテム作成
ListViewItem item = new ListViewItem(data[row, 0]);
// サブアイテム追加
item.SubItems.Add(data[row, 1]);
item.SubItems.Add(data[row, 2]);
// アイテムをリストビューに追加
this.listView1.Items.Add(item);
}
}
private void button1_Click(object sender, EventArgs e)
{
StringBuilder txt = new StringBuilder();
// 選択されているアイテム取得
foreach (ListViewItem item in this.listView1.Items)
{
if (item.Selected)
{
if (txt.Length > 0)
txt.Append(",");
txt.Append(item.Text);
}
}
MessageBox.Show(string.Format("選択アイテム[{0}]", txt.ToString()));
}
private void Button2_Click(object sender, EventArgs e)
{
// チェックをはずす
foreach (ListViewItem item in this.listView1.Items)
{
if (item.Selected)
item.Selected = false;
}
}
}
}
|
|
|
※このページで紹介しているサンプルコードについて管理者は動作保障をいたしません※
※サンプルコードを使用する場合は、自己責任でお願いします※
|
【楽天 ランキング:パソコン・周辺機器 - ネットワーク機器】
|
|
|
|
このサイトはフリーソフトのMerge HTMLで作成されています。
このサイトはリンクフリーです。
|
| ページの先頭に戻る |
Copyright© 2010-2015 Jun.Shiozaki All rights reserved. |
|
|
|
|