|
アクセス数 累計:000,165,990 昨日:000,000,115 本日:000,000,024
|
|
|
|
|
|
|
【Amazon ランキング:DVD - アニメ】
|
 |
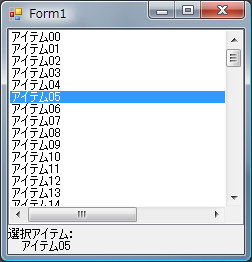
リストボックスはアイテム数が増えると縦のスクロールバーが表示されますが、横方向にもスクロールすることができます。
ただし、縦スクロールバーのように必要な時のみ表示するといった使い方はできず常に表示された状態になります。
|
|
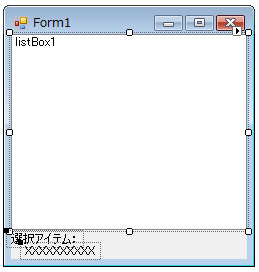
| フォームの作成 |
 |
横スクロールを有効にするには HorizontalScrollBar を True にして、 HorizontalExtnet プロパティにスクロールする幅を設定します。
ListBox:[listBox1]
|
HorizontalScrollbar |
True |
|
HorizontalExtent |
350 |
Label:[Label1]
Label:[Label2]
|
|
| VB[Form1.vb] |
Public Class Form1
Private Sub Form1_Load(ByVal sender As Object, _
ByVal e As System.EventArgs) Handles Me.Load
' リストボックスアイテム追加
For i As Integer = 0 To 99
Me.listBox1.Items.Add(String.Format("アイテム{0:00}", i))
Next
End Sub
Private Sub listBox1_SelectedIndexChanged(ByVal sender As Object, _
ByVal e As System.EventArgs) _
Handles listBox1.SelectedIndexChanged
' リストボックスで選択されているアイテムを表示
Me.label2.Text = Me.listBox1.SelectedItem.ToString()
End Sub
End Class
|
|
| C#[Form1.cs] |
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Text;
using System.Windows.Forms;
namespace ListBox_CS
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
// リストボックスボックスアイテム追加
for( int i=0 ; i< 100 ; i++ )
this.listBox1.Items.Add(string.Format("アイテム{0:000}",i));
}
private void listBox1_SelectedIndexChanged(object sender, EventArgs e)
{
// リストボックスで選択されているアイテムを表示
this.label2.Text = this.listBox1.SelectedItem.ToString();
}
}
}
|
|
|
※このページで紹介しているサンプルコードについて管理者は動作保障をいたしません※
※サンプルコードを使用する場合は、自己責任でお願いします※
|
【楽天 ランキング:スマートフォン】
|
|
|
|
このサイトはフリーソフトのMerge HTMLで作成されています。
このサイトはリンクフリーです。
|
| ページの先頭に戻る |
Copyright© 2010-2015 Jun.Shiozaki All rights reserved. |
|
|
|
|