|
アクセス数 累計:000,165,990 昨日:000,000,115 本日:000,000,024
|
|
|
|
|
|
|
【Amazon ランキング:ゲーム - PS Vita】
|
 |
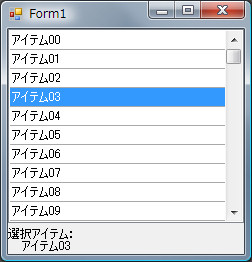
リストボックスにかかわらず、多くのコントロールはオーナー描画をサポートしています。
ここではオーナー描画のイベント DrawItem をハンドルしてアイテム毎にラインを引いてみます。
このオーナー描画を応用することによってアイテム毎に文字色や、背景色を変えたり、イメージを描画するなど使い方しだいでいろいろできるようになります。
|
|
| オーナー描画イベント |
オーナー描画を行うにはリストボックスの DrawItem イベントをハンドルします。DrawItem イベントの引数 DrawItemEventArgs
には描画に必要な色や描画範囲などの情報が含まれていますのでそれらを使ってアイテムの描画を行います。
[VB]
Private Sub listBox1_DrawItem(ByVal sender As Object
, _
ByVal e As System.Windows.Forms.DrawItemEventArgs) _
Handles listBox1.DrawItem
[C#]
private void listBox1_DrawItem(object sender, DrawItemEventArgs e)
|
| フォームの作成 |
 |
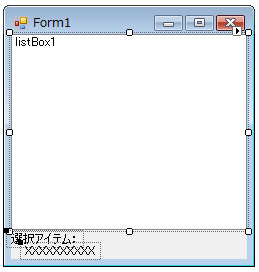
Form1 に ListBox, Label をはりつけます。
ListBox:[listBox1]
|
DrawMode |
OwnerDrawFixed |
|
ItemHeight |
19 |
Label:[Label1]
Label:[Label2]
|
|
| VB[Form1.vb] |
Imports System.Text
Public Class Form1
Public Sub New()
' この呼び出しは、Windows フォーム デザイナで必要です。
InitializeComponent()
' InitializeComponent() 呼び出しの後で初期化を追加します。
Me.listBox1.DrawMode = DrawMode.OwnerDrawFixed
Me.listBox1.ItemHeight = 19
End Sub
Private Sub Form1_Load(ByVal sender As Object, _
ByVal e As System.EventArgs) Handles Me.Load
' リストボックスアイテム追加
For i As Integer = 0 To 99
Me.listBox1.Items.Add(String.Format("アイテム{0:00}", i))
Next
End Sub
Private Sub listBox1_SelectedIndexChanged(ByVal sender As Object, _
ByVal e As System.EventArgs) _
Handles listBox1.SelectedIndexChanged
' 描画モードと高さの設定
Me.label2.Text = Me.listBox1.SelectedItem.ToString()
End Sub
Private Sub listBox1_DrawItem(ByVal sender As Object, _
ByVal e As System.Windows.Forms.DrawItemEventArgs) _
Handles listBox1.DrawItem
' 背景の塗りつぶし
e.DrawBackground()
' テキストの描画
If (e.Index >= 0) Then
Dim fb As Brush = New SolidBrush(e.ForeColor)
Dim sf As StringFormat = New StringFormat
sf.Alignment = StringAlignment.Near
sf.LineAlignment = StringAlignment.Center
e.Graphics.DrawString(Me.listBox1.Items(e.Index).ToString(), _
e.Font, fb, e.Bounds, sf)
End If
' ラインの描画
e.Graphics.DrawLine(Pens.DarkGray, _
e.Bounds.X, _
e.Bounds.Y + e.Bounds.Height - 1, _
e.Bounds.X + e.Bounds.Width, _
e.Bounds.Y + e.Bounds.Height - 1)
End Sub
End Class
|
|
| C#[Form1.cs] |
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Text;
using System.Windows.Forms;
namespace ListBox_CS
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
// 描画モードと高さの設定
this.listBox1.DrawMode = DrawMode.OwnerDrawFixed;
this.listBox1.ItemHeight = 19;
}
private void Form1_Load(object sender, EventArgs e)
{
// リストボックスボックスアイテム追加
for (int i = 0; i < 100; i++)
this.listBox1.Items.Add(string.Format("アイテム{0:000}", i));
}
private void listBox1_SelectedIndexChanged(object sender, EventArgs e)
{
// リストボックスで選択されているアイテムを表示
this.label2.Text = this.listBox1.SelectedItem.ToString();
}
private void listBox1_DrawItem(object sender, DrawItemEventArgs e)
{
// 背景の塗りつぶし
e.DrawBackground();
// テキストの描画
if (e.Index >= 0)
{
Brush fb = new SolidBrush(e.ForeColor);
StringFormat sf = new StringFormat();
sf.Alignment = StringAlignment.Near;
sf.LineAlignment = StringAlignment.Center;
e.Graphics.DrawString(this.listBox1.Items[e.Index].ToString(),
e.Font, fb, e.Bounds, sf);
}
// ラインの描画
e.Graphics.DrawLine(Pens.DarkGray,
e.Bounds.X,
e.Bounds.Y + e.Bounds.Height -1,
e.Bounds.X + e.Bounds.Width,
e.Bounds.Y + e.Bounds.Height -1);
}
}
}
|
|
|
※このページで紹介しているサンプルコードについて管理者は動作保障をいたしません※
※サンプルコードを使用する場合は、自己責任でお願いします※
|
【楽天 ランキング:パソコン・周辺機器 - パソコンソフト】
|
|
|
|
このサイトはフリーソフトのMerge HTMLで作成されています。
このサイトはリンクフリーです。
|
| ページの先頭に戻る |
Copyright© 2010-2015 Jun.Shiozaki All rights reserved. |
|
|
|
|