Merge HTML のサイト管理データは、グループ、コンテンツの2つに分類されます。それぞれ グループテーブル、コンテンツテーブルで管理されています。
それぞれのテーブルは <conf> ディレクトリ内の mghtable.pl にて、get_group_table(),get_content_table() メソッドでテーブルデータの入った配列をリターンする形で取得します。
変更はテキストエディタで直接行ってください。その際には必ず UTF-8 で保存することに注意してください。
|
| [mghtable.pl] |
package mghlib;
$mghtable_ver="1.0.0";
sub get_group_table{
my @table;
push( @table,{
"level" => 0,
"parent" => "",
"groupid" => "root",
"caption" => "トップページ",
"url" => "<!-- mgh:CONTENT_URL<=top -->",
"target" => "_top"});
push( @table,{
"level" => 1,
"parent " => "root",
"groupid" => "top",
"caption" => "トップページ",
"option" => 0,
"width" => 120,
"url" => "<!-- mgh:CONTENT_URL<=top -->",
"target" => "_top"});
push( @table,{
"level" => 1,
"parent " => "root",
"groupid" => "programing",
"caption" => "プログラミング",
"option" => 1,
"width" => 120,
"url" => "<!-- mgh:CONTENT_URL<=prg001p001 -->",
"target" => "_top"});
push( @table,{
"level" => 2,
"parent " => "programing",
"groupid" => "prg001",
"caption" => "プロパティグリッド",
"option" => 0,
"width" => 150,
"url" => "<!-- mgh:CONTENT_URL<=prg001p001 -->",
"target" => "_top"});
push( @table,{
"level" => 2,
"parent " => "programing",
"groupid" => "prg002",
"caption" => "リストボックス",
"option" => 0,
"width" => 150,
"url" => "<!-- mgh:CONTENT_URL<=prg002p001 -->",
"target" => "_top"});
return @table; ← グループテーブルをリターンします。
}
sub get_contents_table{
my @table;
push( @table,{
"groupid" => "top",
"contentid" => "top",
"caption" => "トップページ",
"template" => "$mghlib::TEMPLATE/001.html",
"content1" => "contents/top/001.html",
"content2" => "contents/top/002.html",
"content3" => "contents/top/003.html",
"content4" => "contents/top/004.html",
"content5" => "contents/top/005.html",
"content6" => "contents/top/006.html",
"content7" => "contents/top/007.html",
"content8" => "contents/top/008.html"});
push( @table,{
"groupid" => "prg001",
"contentid" => "prg001p001",
"caption" => "グリッドに値を表示",
"template" => "template/surasura/program.html",
"content1" => "contents/prg001/001.htm",
"content2" => "contents/com/banner02.html"});
push( @table,{
"groupid" => "prg001",
"contentid" => "prg001p002",
"caption" => "説明文の表示",
"template" => "template/surasura/program.html",
"content1" => "contents/prg001/002.htm",
"content2" => "contents/com/banner02.html"});
push( @table,{
"groupid" => "prg002",
"contentid" => "prg002p001",
"caption" => "リストボックスの基本",
"template" => "template/surasura/program.html",
"content1" => "contents/prg002/001.htm",
"content2" => "contents/com/banner02.html"});
push( @table,{
"groupid" => "prg002",
"contentid" => "prg002p002",
"caption" => "複数行選択",
"template" => "template/surasura/program.html",
"content1" => "contents/prg002/002.htm",
"content2" => "contents/com/banner02.html"});
return @table; ← コンテンツテーブルをリターンします。
}
1;
|
|
|
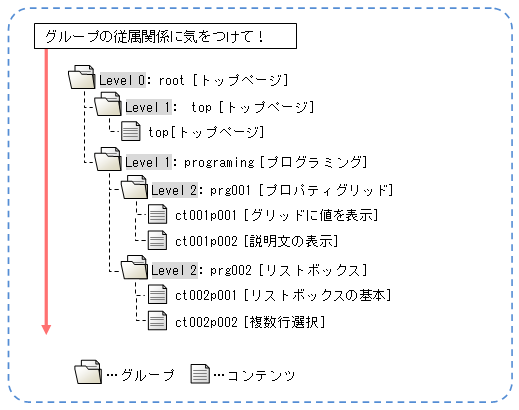
Merge HTML のテーブルデータには、オーダーの指定がないので、配列への登録順がそのままオーダーになります。特にグループテーブルでは、各グループの従属関係を壊さないように下記の図のように上位のグループから順番に定義するようにしてください。
|

※テーブルへの登録順が重要です※
|
|
| グループテーブル |
|
●グループのレベルを設定します。
|
|
"level" => [level]
|
|
|
[level]
(必須) |
レベルはグループの階層表すのに使用します。グループの階層に合わせて 0~ の数値を設定します。同じ階層に存在するグループのレベルは合わせてください。
※Level 0 はシステムで予約されているため、次のような制約があります※
1. Level 0 は 'root' グループでしか使用できません。
2. Level 0 は1つしか定義できません。
|
|
|
|
"level" => 0, ← Level 0 は 'root' だけ
"level" => 1,
|
|
|
|
●親グループのグループIDを指定します。
|
|
"parent" => [groupid]
|
|
|
[groupid]
(root 以外必須) |
親グループのグループIDを指定します。すべてのグループは 'root' に収束するように指定してください。
※ 'root' グループは設定の必要はありません。
|
|
|
|
# 親を指定します。
"parent" => "", ← 未設定は 'root' だけ
"parent" => "top",
|
|
|
|
●グループIDを設定します。
|
|
"groupid" => [groupid]
|
|
|
[groupid]
(必須) |
グループを識別するIDを設定します。グループIDには一意なIDを設定してください。
'root' グループはシステムで必要なため必ず1つ定義する必要があります。
|
|
|
|
"groupid" => "root", ← 'root' は必ず1つ定義します
"groupid" => "top",
|
|
|
|
●グループの見出しを設定します。
|
|
"caption" => [caption]
|
|
|
| [caption] |
グループの見出しを設定します。
ここで設定した見出しは、各種メニューを表示する際に使用されます。
※ 'root' グループの caption はルートメニューの先頭にだけ使われます。
|
|
|

|
|
|
"caption" => "トップページ",
"caption" => "プログラミング",
|
|
|
|
●グループのオプションを設定します。
|
|
"option" => [option]
|
|
|
| [option] |
グループのオプションを設定します。複数のオプションを同時に設定したい場合はオプション値を加算した値を設定してください。
<オプション値>
|
1 |
… |
メニューバーでドロップダウン表示します。
このオプションを指定しない場合は、ボタンになります。 |
|
2 |
… |
メニューバーでコンテンツも表示します。 |
|
4 |
… |
グループメニューでコンテンツも表示します。 |
|
|
|
|
"option" => 0, ← オプションなし
"option" => 1, ← ドロップダウン
"option" => 2+4, ← メニューでコンテンツ表示
"option" => 1+2+4, ← フルオプション
|
|
|
|
●メニューバーで表示される幅を設定します。
|
|
"width" => [width]
|
|
|
| [width] |
メニューバーで表示される時の幅をピクセル単位で設定します。デフォルトは 200px です。見出しが長くてきれいに収まらない時になどに設定してください。
|
|
|
|
|
|
●メニューからアクセスする際のURLを設定します。
|
"url" => [url]
|
|
|
| [url] |
メニューに表示したグループからアクセスするURLを設定します。コンテンツ内のページアクセスするには <!-- mgh:CONTENT_URL<=[contentid] --> タグが使用できます。
|
|
|
|
"url" => "http://jsworld.jp/surasura", ← 外部サイトへ
"url" => "<!-- mgh:CONTENT_URL>=prg004p001 -->", ← 内部コンテンツへ
|
|
|
●ページにアクのターゲットを指定します。
|
"target" => [target]
|
|
|
| [target] |
url で指定されたページにアクセスする際のターゲットを指定します。デフォルトは _self です。
<使用できるターゲット>
|
_top |
… |
フレームのトップ |
|
_self |
… |
自身のフレーム |
|
_parent |
… |
親フレーム |
|
_blank |
… |
新規ウィンドウを開いて表示 |
|
[frame] |
… |
任意のフレーム |
|
|
|
|
"target => "_top",
"target => "_self",
"target => "frame1",
|
|
|
|
| コンテンツテーブル |
●グループIDを指定します。
|
"groupid" => [groupid]
|
|
|
[groupid]
(必須) |
コンテンツの所属するグループIDを指定します。
|
|
|
|
"groupid" => "top",
"groupid" => "prg001",
|
|
|
|
●コンテンツの見出しを設定します。
|
"caption" = [caption]
|
|
|
| [caption] |
コンテンツの見出しを設定します。
ここで設定した見出しは、各種メニューを表示する際に使用されます。
|
|
|
|
"caption" => "トップページ",
"caption" => "グリッドに値を表示",
|
|
|
|
●テンプレートファイルを指定します。
|
"template" => [file]
|
|
|
| [template] |
コンテンツで使用するテンプレートファイルを指定します。
DOC_ROOT からの相対パス指定も可能です。
設定ファイル(mghconfig.pl)でのテンプレートファイル切り替えに対応するには、ベースパスに '$mghlib::TEMPLATE' を使用します。
|
|
|
|
"template" => "$mghlib::TEMPLATE/001.html", ← 設定ファイルでのテンプレート切り替えに対応
"template" => "template/surasura/program.html", ← 相対パス指定
"template" => "/var/www/surasura/template/surasura/program.html", ← 絶対パス指定
|
|
|
●コンテンツファイルを指定します。
|
[content] => [file]
|
|
|
| [content] |
テンプレートファイル内のコンテンツタグに一致するIDを指定します。
<!-- mgh:CONTENT_TITLE<="content1" --> … "content1" を指定
<!-- mgh:CONTENT_BODY<="content2" --> … "content2" を指定
|
| [file] |
コンテンツファイルを指定します。
DOC_ROOT からの相対パス指定も可能です。
|
|
|
※テンプレートで使用するコンテンツ数に合わせて複数定義することができます。
|
|
|
"content1" => "contents/prg001/001.htm", ← 相対パス指定
"content2" => "/var/www/surasura/contents/prg001/002.htm", ← 絶対パス指定
|
|
|
|