ここではスタイルファイルの作成方法について説明します。
スタイルファイルを作成するにはイメージファイルが必要です。イメージファイルがない場合はサンプルを用意しましたのでダウンロードして使用してください。
サンプルイメージファイル: Z33MT.zip(4.4MB)
1.イメージの設定
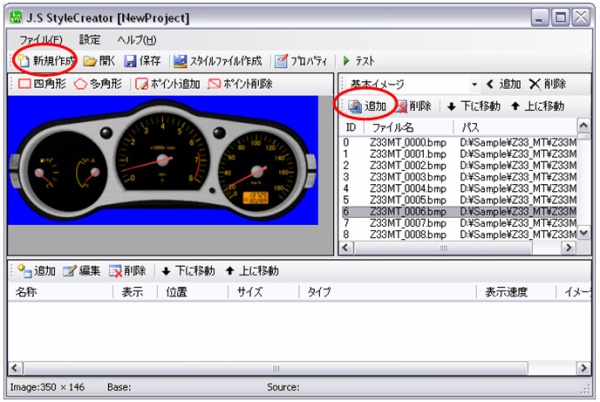
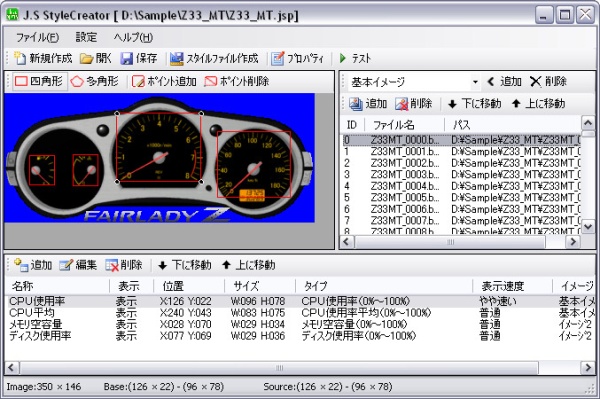
① J.S StyleCreator を起動したら「新規作成」ボタンでプロジェクトを新規作成します。
② 「追加」ボタンで Z33MT_0000.bmp ~ Z33MT_0100 までのイメージを追加します。
このとき ID:0 から順番に Z33MT_0000.bmp 、Z33MT_0001.bmp と並ぶようにしてください。
 2.カウンタの追加
2.カウンタの追加
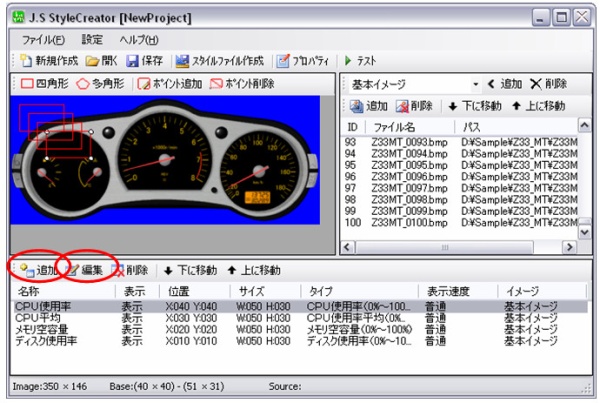
① 「追加」ボタンでカウンタを追加します。
② 一覧で追加したカウンタをダブルクリックするか、「編集」ボタンをクリックするとカウンタの設定画面が表示されます。


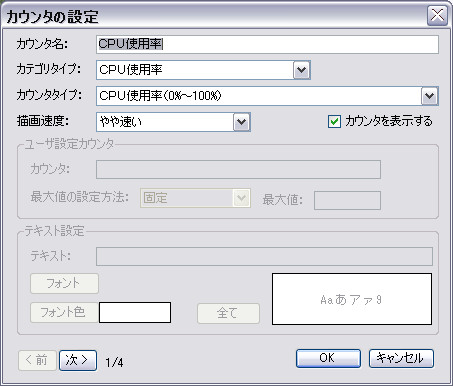
カウンタの設定内容
| No |
カウンタ名 |
カテゴリタイプ |
カウンタタイプ |
描画速度 |
| 1 |
CPU使用率 |
CPU使用率 |
CPU使用率(0%~100%) |
やや速い |
| 2 |
CPU平均 |
CPU使用率 |
CPU使用率平均(0%~100%) |
普通 |
| 3 |
メモリ空容量 |
メモリ使用率 |
メモリ空容量(0%~100%) |
普通 |
| 4 |
ディスク使用率 |
ディスク使用率 |
ディスク使用率(0%~100%) |
普通 |
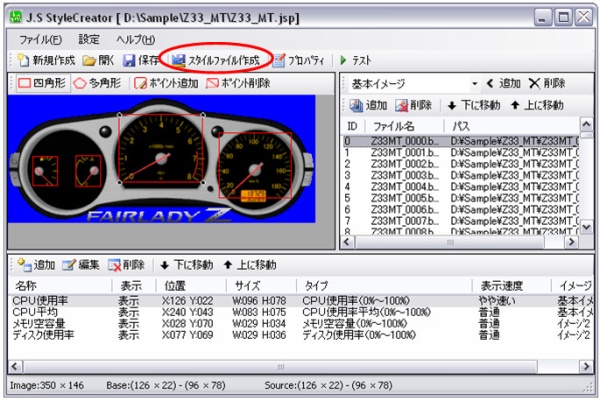
3.範囲の設定
① カウンタ毎に描画する範囲を選択します。
移動する場合:頂点以外の場所をマウス左ボタンを押しながら動かす。
サイズを変更する場合:頂点をマウス左ボタンを押しながら動かす。
※細かな調整はキーボードのカーソルキーで行うと便利です。
 4.プロパティ設定
4.プロパティ設定
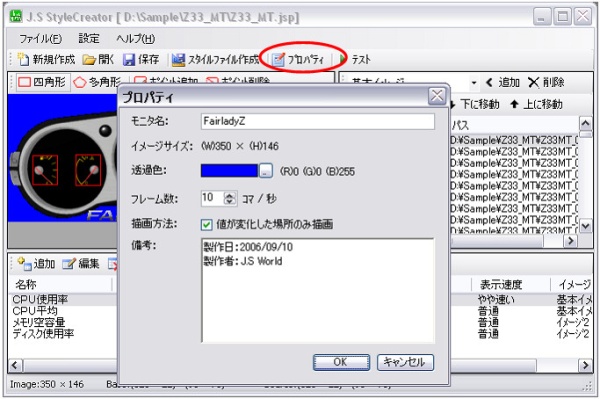
① 「プロパティ」ボタンをクリックしてプロパティ画面を表示します。
②モニタ名、透過色、フレーム数、備考を入力して「OK」をクリックします。

5.テスト
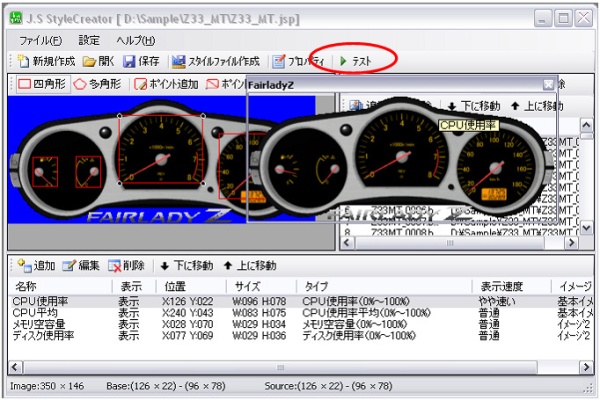
① 「テスト」ボタンをクリックして正しく表示されるかチェックしてください。
 6.スタイルファイル作成
6.スタイルファイル作成
① 「スタイルファイル作成」ボタンをクリックしてスタイルファイルを作成してください。