イメージファイルを作成する方法はいろいろありますが、ここではShadeを使った方法を紹介します。
使用したバージョンは Shade8 basic です。
手ごろな値段でアニメーションまで製作できるこのソフトはとても重宝しました。
1.イメージの作成
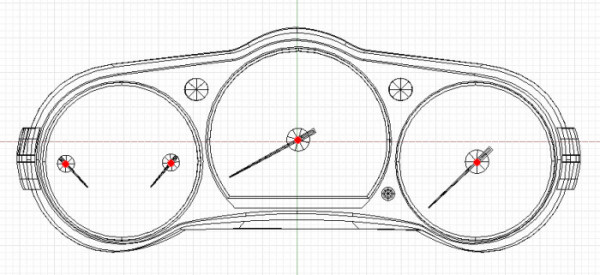
まずはじめはモデリングです。作成したい物のShadeの参考書等片手に一生懸命作成する所は省かせていただきます。
一通りモデリングが完了したら回転させるポイントを追加します。

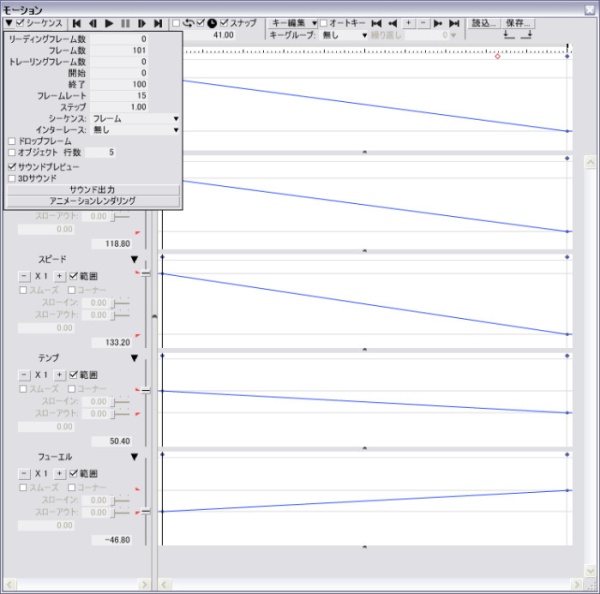
モデリングができたら今度はアニメーションの設定です。
0~100%のイメージを作成する場合はフレーム数を101に設定します。
あとは開始と終了のフレームを一直線で結ぶだけです。
最後にBMP形式でアニメーションのレンダリングを行えば完成です。
 2.基本イメージの加工
2.基本イメージの加工
J.S StyleCreate では ID:0 のイメージが基本イメージとなります。
基本イメージとはモニターのフレーム部分に相当する部分ですが、アンチエイリアスを有効にしたままレンダリングするとモニターの画面の境目が見にくくなってしまいます。
四角形のまま表示するものでしたら問題ないのですが透過処理が必要な場合はイメージを加工する必要があります。

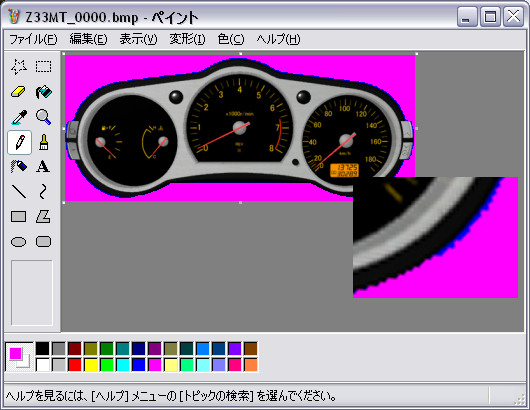
まず基本イメージとして使用するイメージを一枚ペイントブラシで開きます。
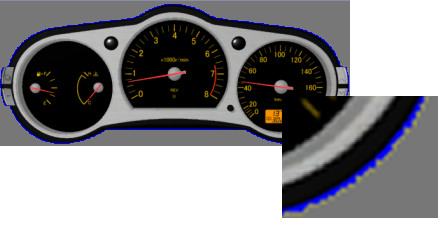
アンチエイリアスがかかっていて透過色と違っている部分は一目では分かりにくいので一旦透過色とは違う色で塗りつぶします。すると色の異なっている部分がはっきり見えるようになります。
あとは地道に境目を塗りつぶして最後のもう一度透過色全体を塗りつぶします。
※この加工を行うのは基本イメージとして使用する先頭の1枚だけでいいです。